tg-me.com/orgprog/306
Last Update:
Пропал на неделю, потому что как не в себя коммитил в code-basics.com
В общем я давно хотел добавить ассистента, который бы помогал учиться. Неделя тыкания в openai, изучение либ для бека, фронта, подключение стримминга (привет ActionCable), создание утилиты для загрузки курсов а асистента. В общем проделан большой путь и получилось вроде как неплохо.
Отдельно написал загрузчика курсов в асситенты. Писать было одно удовольствие, зацените код https://github.com/hexlet-basics/hexlet-basics-assistant
Что по пути узнал и чему научился:
⁃ В openai внутри есть RAG, соответственно считай готовая база куда надо просто вгрузить данные, дальше все работает само.
⁃ Работу со стримами для подготовки файлов мне полностью сделал chatgpt, так как либы в js не умеют в последовательную запись (либо устарели)
⁃ Количеством параллельно обрабатываемых файлов с уроками можно рулить через пакет p-queue, очень простая и полезная либа
Вот так работает:
➜ hexlet-basics-assistant git:(main) make assistant-load L=css
bin/dev.js load css
Repository: https://github.com//hexlet-basics/exercises-css
Clone to: /var/folders/mk/qlh1ntvj27581bntpj_gx9qh0000gn/T/hexlet-basics/exercises-css
Cloning repository...
Repository cloned
Directory for prepared files: /var/folders/mk/qlh1ntvj27581bntpj_gx9qh0000gn/T
css-10-basics-10-introduction.txt
css-10-basics-20-connection.txt
css-10-basics-35-basics-style.txt
css-10-basics-30-style.txt
На самом code-basics подрубил либу ruby-openai и соединил ее со стримингом через ActionCable. Шок в том, что этот код мне полностью написал chatgpt и он оказался рабочим с первого раза. Как фронт так и бек. Правда сначала я попробовал работать через ActionController::LIve, но уперся в то что он рвал коннекты и был не надежен. С ActionCable я до этого не работал, но готовая реализация получилась за час.
На фронте я потратил пару дней на либу ai/sdk от Vercel. Все проклял, у них вроде как все есть и бек с фронтом дружат из коробки. Но там свой хитрый алгоритм, который не доописан, поэтому я долго не мог добиться того чтобы с бека приходило все как надо (он мешал сообщения). В итоге оно еще и не работает с ws, поэтому пришлось chatgpt просить написать реализацию для ActionCable и он сделал это сходу. При этом я полностью перерыл исходники этого sdk и с помощью chatgpt разобрался в его кишках.
По пути выяснилось две проблемы:
⁃ На фронт надо передавать дельты без обработки, а то теряются \n и потом на выводе сломанный маркдаун
⁃ ActionCable асинхронный поэтому чанки путаются, пришлось дополнительно внедрять нумерацию и выпрямления порядка
Вот тут можно посмотреть исходник: https://github.com/hexlet-basics/hexlet-basics/blob/8d83e74d398b47571997b4d04eef1b010cedbf55/app/javascript/components/Chat.tsx
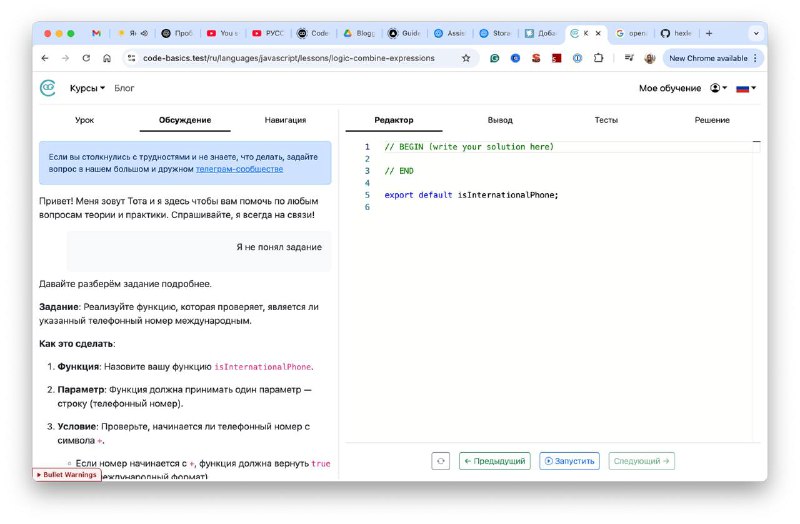
Ну и затестите как оно работает: https://code-basics.com/ru/languages/javascript/lessons/logic-combine-expressions
p.s. там в процессе еще немного секьюрити в порядок привести надо, я этим занимаюсь :)
BY Организованное программирование | Кирилл Мокевнин

Share with your friend now:
tg-me.com/orgprog/306
